How I remember CSS Grid properties 3rd Oct 2018. The syntax for CSS Grid is foreign and hard to remember. But if you can't remember CSS Grid's syntax, you won't be confident when you use CSS Grid. To wield CSS Grid effectively, you need to remember its properties and values. I want to share how I remember the most common CSS Grid. If used within column or column-reverse containers, these properties may have undesirable effects on the width of the Grid elements. CSS Grid Layout. Material-UI doesn't provide any CSS Grid functionality itself, but as seen below you can easily use CSS Grid to layout your pages. Container.grid-container /. Display properties./ display: grid; display: inline-grid; display: subgrid; /. Columns and rows./ grid-template-columns: 1rem 2rem 1rem; /. Measurement units./ grid-template-columns: 25% 50% 25%; /. Percentage units./ grid-template-columns: 1rem auto 1rem 2fr; /. Fill remaining widths with auto or fr units./ grid-template-columns: repeat(12, 1fr); /. Repeat.
I'm creating a dashboard with drag and drop. The main purpose of that dashboard is that the user can customize the cards and their position on the grid. So, for that funcionality I wanna get the columns and row to dinamically fill the empty cells with placeholders for the drag and drop. There's a way to get the CSS Grid properties via Javascript? These properties specify, as a space-separated track list, the line names and track sizing functions of the grid. The grid-template-columns property specifies the track list for the grid's columns, while grid-template-rows specifies the track list for the grid's rows. Some valid track-list values are as follows.
CSS Grid is a powerful tool that allows for two-dimensional layouts to be created on the web. This guide was created as a resource to help you better understand and learn Grid, and was organized in a way I thought made the most sense when learning it.
Table of Contents
Grid items are placed in rows by default and span the full width of the grid container.
Explicit Grid
Explicitly set a grid by creating columns and rows with the grid-template-columns and grid-template-rows properties.
A row track is created for each value specified for grid-template-rows. Track size values can be any non-negative, length value (px, %, em, etc.)
Items 1 and 2 have fixed heights of 50px and 100px.
Because only 2 row tracks were defined, heights of items 3 and 4 are defined by the contents of each.
Like rows, a column track is created for each value specified for grid-template-columns.
Items 4, 5 and 6 were placed on a new row track because only 3 column track sizes were defined; and because they were placed in column tracks 1, 2 and 3, their column sizes are equal to items 1, 2 and 3.
Grid items 1, 2 and 3 have fixed widths of 90px, 50px and 120px respectively.
The fr unit helps create flexible grid tracks. It represents a fraction of the available space in the grid container (works like Flexbox's unitless values).
In this example, items 1 and 2 take up the first two (of four) sections while item 3 takes up the last two.
fr is calculated based on the remaining space when combined with other length values.
In this example, 3rem and 25% would be subtracted from the available space before the size of fr is calculated:1fr = ((width of grid) - (3rem) - (25% of width of grid)) / 3
The minmax() function accepts 2 arguments: the first is the minimum size of the track and the second the maximum size. Alongside length values, the values can also be auto, which allows the track to grow/stretch based on the size of the content.
In this example, the first row track is set to have a minimum height of 100px, but its maximum size of auto will allow the row track to grow it the content is taller than 100px.
The first column track has a minimum size of auto, but its maximum size of 50% will prevent it from getting no wider than 50% of the grid container width.
The CSS grid property is a shorthand property for various grid properties.
If your browser supports CSS grids, the above example should look like this:
The grid property is a convenient way to set several grid properties at once within your code. It relieves you from having to write out each property name individually.
The grid property sets the following properties:
You can't actually set the gutter properties with the grid property, however, they are reset whenever you use it.
If you don't want the gutters to be reset, use the grid-template shorthand property instead.
Note that you can only set the explicit or implicit properties within a single grid declaration. Any subproperties you don't specify are set to their initial values.
Examples
Here's a code example to demonstrate how the grid shorthand property works.
This example, and others are explained below.
Using the repeat() Function
You can use the repeat() function to repeat a row or column definition as many times as required. The first parameter specifies how many occurrences of the definition should be displayed, and the second parameter specifies the track list.
3 Columns
In this example, we use the repeat() function to explicitly state how many columns should be displayed, and we apply auto-flow to the row. Applying auto-flow value to the row is the equivalent of using grid-auto-flow: row.

The result is that the grid contains 3 columns, and it has as many rows as it needs to fit all the grid items.
Here's a working example:
The above code results in the following grid:
3 Rows
This example is the same as the above example, except that we swap it around. Here, we explicitly specify how many rows the grid has, and we set auto-flow on the columns (the equivalent of grid-auto-flow: column).
Here's a working example:
The above code results in the following grid:
Using the 'ASCII art' Syntax
The grid-template-areas property allows you to define the template areas using a kind of 'ASCII art' syntax. This makes it extremely easy to visualize your grid, as the ASCII art represents exactly how the grid is laid out.
Seeing as grid-template-areas is one of the properties covered by the grid property, you can provide the ASCII art straight to the grid property.
The way it works is, you create a text-based grid using named grid areas. If a grid area is wider or taller than others, you simply repeat that name across (or down) the grid.
The named grid areas are provided as a series of strings, each one representing a different row.
Like this:
Here's a working example:
The above code results in the following grid:
Named Lines
You can also modify the above example to use named lines, like this:
Named lines can make the grid easier to understand, as you can provide meaningful names to all of the lines in the grid.
Named lines can be either explicit or implicit.
Explicit named lines are where you provide the names. These can be specified as part of the
grid-template-rowsandgrid-template-columnsproperties (which are both covered by thegridshorthand property).Implicit named lines are names that are automatically created from the
grid-template-areasproperty. These named lines are created from the named grid areas in the template.For each named grid area named foo, four implicit named lines are created. Two named
foo-startname the row-start and column-start lines of the named grid area, and two namedfoo-endname the row-end and column-end lines of the named grid area.
Named lines are specified using a custom-ident value (a user defined identifier).
Syntax
Here's the official syntax of the grid property:
These values are explained below.
Possible Values

grid-template property (which is shorthand for the grid-template-rows, grid-template-columns, and grid-template-areas properties).This value sets up auto-flow by setting the row tracks explicitly via the grid-template-rows property (and setting the grid-template-columns property to none) and specifying how to auto-repeat the column tracks via grid-auto-columns (and setting grid-auto-rows to auto). The grid-auto-flow property is also set to column accordingly, with dense if it's specified.
All other grid sub-properties are reset to their initial values.
This value sets up auto-flow by setting the column tracks explicitly via the grid-template-columns property (and setting the grid-template-rows property to none) and specifying how to auto-repeat the row tracks via grid-auto-rows (and setting grid-auto-columns to auto). The grid-auto-flow property is also set to row accordingly, with dense if it's specified.
All other grid sub-properties are reset to their initial values.
In addition, all CSS properties also accept the following CSS-wide keyword values as the sole component of their property value:
initial- Represents the value specified as the property's initial value.
inherit- Represents the computed value of the property on the element's parent.
unset- This value acts as either
inheritorinitial, depending on whether the property is inherited or not. In other words, it sets all properties to their parent value if they are inheritable or to their initial value if not inheritable.
Basic Property Information
grid-template-rows:nonegrid-template-columns:nonegrid-template-areas:nonegrid-auto-rows:autogrid-auto-columns:autogrid-auto-flow:rowgrid-column-gap:0grid-row-gap:0
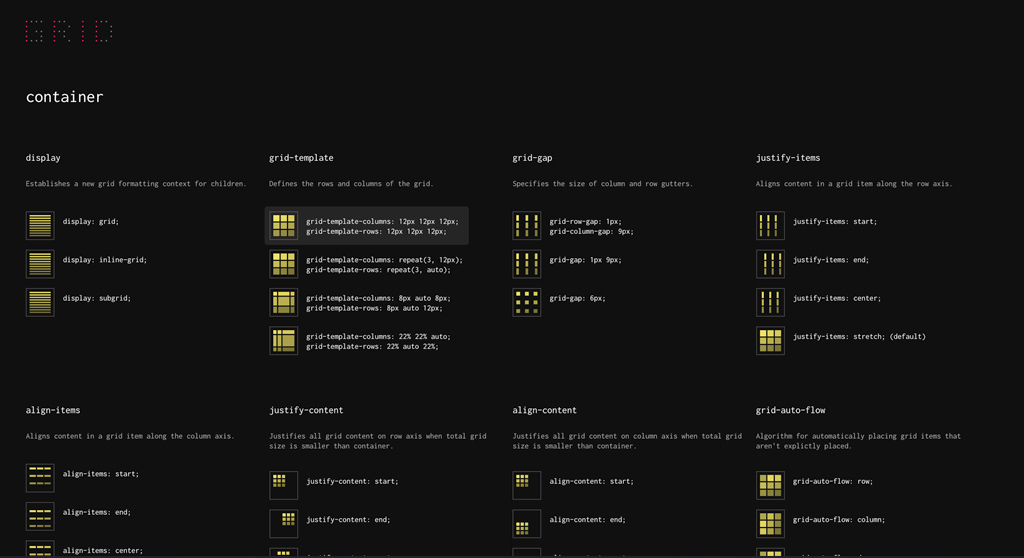
Css Grid Container Properties


The result is that the grid contains 3 columns, and it has as many rows as it needs to fit all the grid items.
Here's a working example:
The above code results in the following grid:
3 Rows
This example is the same as the above example, except that we swap it around. Here, we explicitly specify how many rows the grid has, and we set auto-flow on the columns (the equivalent of grid-auto-flow: column).
Here's a working example:
The above code results in the following grid:
Using the 'ASCII art' Syntax
The grid-template-areas property allows you to define the template areas using a kind of 'ASCII art' syntax. This makes it extremely easy to visualize your grid, as the ASCII art represents exactly how the grid is laid out.
Seeing as grid-template-areas is one of the properties covered by the grid property, you can provide the ASCII art straight to the grid property.
The way it works is, you create a text-based grid using named grid areas. If a grid area is wider or taller than others, you simply repeat that name across (or down) the grid.
The named grid areas are provided as a series of strings, each one representing a different row.
Like this:
Here's a working example:
The above code results in the following grid:
Named Lines
You can also modify the above example to use named lines, like this:
Named lines can make the grid easier to understand, as you can provide meaningful names to all of the lines in the grid.
Named lines can be either explicit or implicit.
Explicit named lines are where you provide the names. These can be specified as part of the
grid-template-rowsandgrid-template-columnsproperties (which are both covered by thegridshorthand property).Implicit named lines are names that are automatically created from the
grid-template-areasproperty. These named lines are created from the named grid areas in the template.For each named grid area named foo, four implicit named lines are created. Two named
foo-startname the row-start and column-start lines of the named grid area, and two namedfoo-endname the row-end and column-end lines of the named grid area.
Named lines are specified using a custom-ident value (a user defined identifier).
Syntax
Here's the official syntax of the grid property:
These values are explained below.
Possible Values
grid-template property (which is shorthand for the grid-template-rows, grid-template-columns, and grid-template-areas properties).This value sets up auto-flow by setting the row tracks explicitly via the grid-template-rows property (and setting the grid-template-columns property to none) and specifying how to auto-repeat the column tracks via grid-auto-columns (and setting grid-auto-rows to auto). The grid-auto-flow property is also set to column accordingly, with dense if it's specified.
All other grid sub-properties are reset to their initial values.
This value sets up auto-flow by setting the column tracks explicitly via the grid-template-columns property (and setting the grid-template-rows property to none) and specifying how to auto-repeat the row tracks via grid-auto-rows (and setting grid-auto-columns to auto). The grid-auto-flow property is also set to row accordingly, with dense if it's specified.
All other grid sub-properties are reset to their initial values.
In addition, all CSS properties also accept the following CSS-wide keyword values as the sole component of their property value:
initial- Represents the value specified as the property's initial value.
inherit- Represents the computed value of the property on the element's parent.
unset- This value acts as either
inheritorinitial, depending on whether the property is inherited or not. In other words, it sets all properties to their parent value if they are inheritable or to their initial value if not inheritable.
Basic Property Information
grid-template-rows:nonegrid-template-columns:nonegrid-template-areas:nonegrid-auto-rows:autogrid-auto-columns:autogrid-auto-flow:rowgrid-column-gap:0grid-row-gap:0
Css Grid Container Properties
CSS Specifications
- The
gridproperty is defined in CSS Grid Layout Module Level 1 (W3C Candidate Recommendation, 9 February 2017).
Browser Support
The following table provided by Caniuse.com shows the level of browser support for this feature.
Vendor Prefixes
For maximum browser compatibility many web developers add browser-specific properties by using extensions such as -webkit- for Safari, Google Chrome, and Opera (newer versions), -ms- for Internet Explorer, -moz- for Firefox, -o- for older versions of Opera etc. As with any CSS property, if a browser doesn't support a proprietary extension, it will simply ignore it.
This practice is not recommended by the W3C, however in many cases, the only way you can test a property is to include the CSS extension that is compatible with your browser.
The major browser manufacturers generally strive to adhere to the W3C specifications, and when they support a non-prefixed property, they typically remove the prefixed version. Also, W3C advises vendors to remove their prefixes for properties that reach Candidate Recommendation status.
Many developers use Autoprefixer, which is a postprocessor for CSS. Autoprefixer automatically adds vendor prefixes to your CSS so that you don't need to. It also removes old, unnecessary prefixes from your CSS.
Css Grid Properties Cheat Sheet Pdf
You can also use Autoprefixer with preprocessors such as Less and Sass.

